The other day I wanted to get my local NAV 2018 installation fully working. Fully local, including VSCode. And … setup an extra database with its own service tier.
In the end it was quite easy, not in the least to some very helpful resources (see below), but I ran into a couple of other issues I needed to get fixed. It might be of help to you. Knowing I will typically forget the details, it surely will be to me in the near future. But take advantage of it, if needed. And if you have other details to share be my guest below.
The following steps are in the order in which I tried to get started with VSCode. Typically some steps could be in changed order.
Steps 1 & 2 – Dynamics NAV 2018 and VSCode
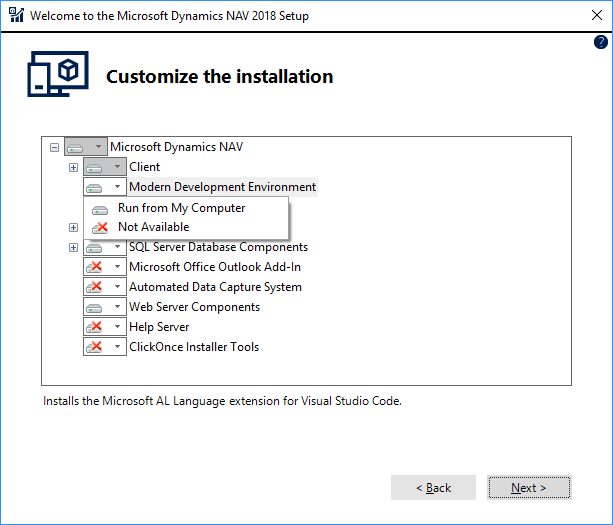
Of course both of these needs to be installed first. Note that the VSCode installation is not part of the Dynamics NAV 2018 installation. Be sure to have the installation option Modern Development Environment selected.
Step 3 – Setup new CRONUS database with own service tier
Just for names sake let's call the database My CRONUS and the service tier MyCRONUS110. Port numbers 7145, 7146, 7147, 7148 and 7149.
Step 4 – Enable the Modern Development Environment
I.e. get VSCode and NAV connected. Follow Erik Hougaard's post to get that done. Thanx, Erik.
Changing the Enable Developer Service Endpoint needs a service tier restart, but this failed.
Step 5 – Getting the Developer Service Endpoint URL registered
A service tier failing to start often has to do with the fact the either (1) the service account is not dbowner on the datbase it is servicing or (2) the URL's for the web services ports have not been registered. As the service tier had been running with no problem before I enabled the Developer Service Endpoint it probably needed the URL registered for Developer Service Endpoint: For this Arend-Jan Kauffmann's post did come to rescue me, as so many times before.
netsh http show urlacl
… did show it was not registered. So I executed the following command:
http add urlacl url=http://+:7149/MyCRONUS110/ user= "NT AUTHORITY\NETWORK SERVICE" listen=yes delegate=no sddl="D:(A;;GX;;;NS)"
Yoohoo, the service did start.
Note
I am not fully sure, but it seems that developer service endpoint port URL is often not automatically registered.
Step 6 – Open VSCode, create new AL project and run
Yesss, I opened VSCode and did create a new AL project using our future spell AL: Go!
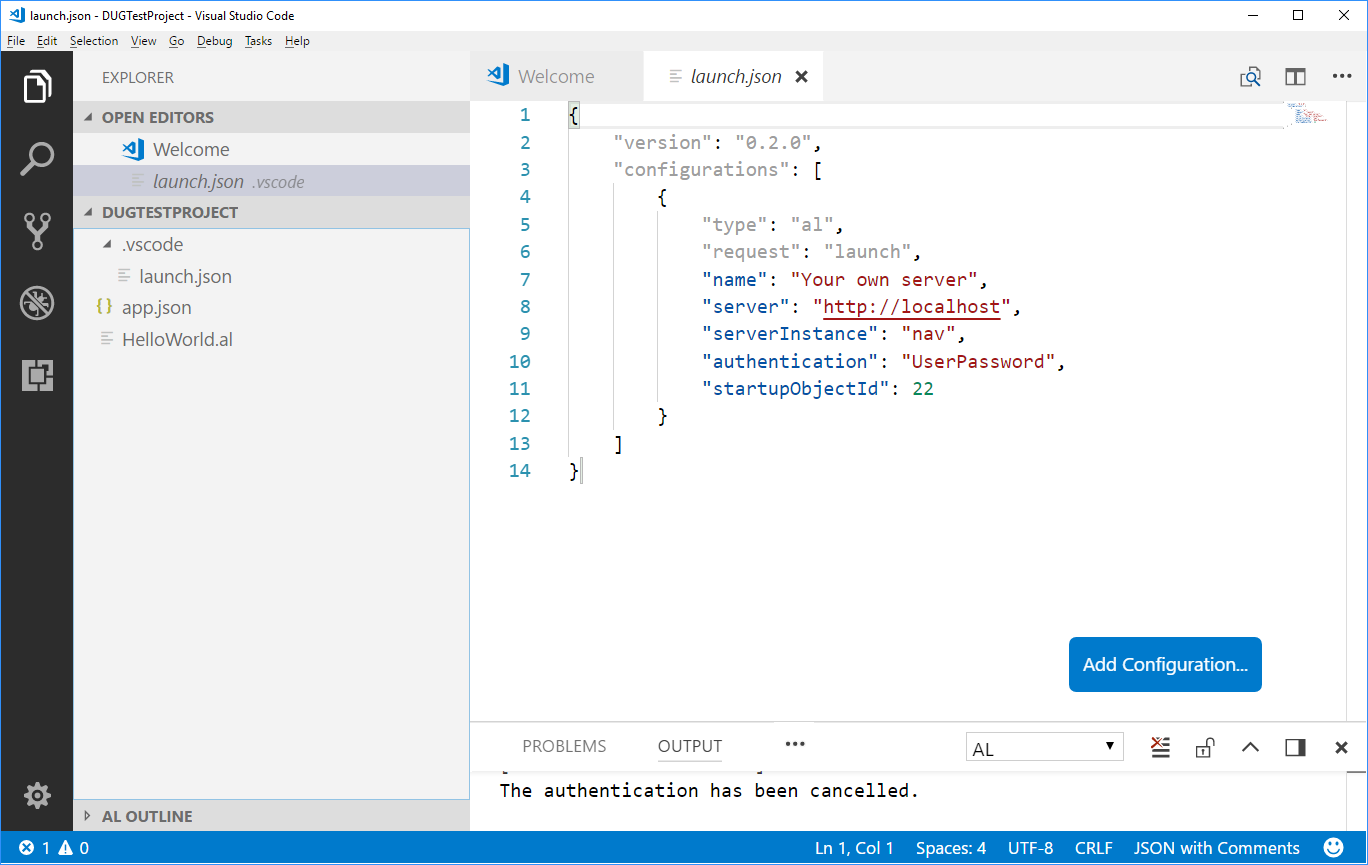
One of the first things to do is setup the launch.json. BTW: calling AL: Go! will urge you to fill out a number of things in the launch.json. A very useful help is another post by Arend-Jan Kauffmann, on setting the
- port number in the launch.json, and
- web client URL on the service tier
Web client URL? Did I have that? Nope, because I did a standard installation and did no have one setup for my new database My CRONUS and service tier MyCRONUS110. So, let's …
Step 7 – Setup Web Server Instance for the Web Client
Based on this msdn post I created a new web server instance with
New-NAVWebServerInstance -WebServerInstance MyCRONUS110 -Server MyLaptop -ServerInstance MyCRONUS110
And to make sure it accesses the right client port I updated the Microsoft.Dynamics.Nav.Client.ClientService.dll.config:
<add key="ClientServicesPort" value="7146" />
and the navsettings.json:
"ClientServicesPort": 7146
"ManagementServicesPort": 7145
"UnknownSpnHint": "(net.tcp://localhost:7146/MyCRONUS110/Service)=NoSpn"
Well, I didn't just do it like that straight away, to be honest. I did one after the other, in hindsight getting closer and closer to the solution. With each of these changes I restarted the IIS service.
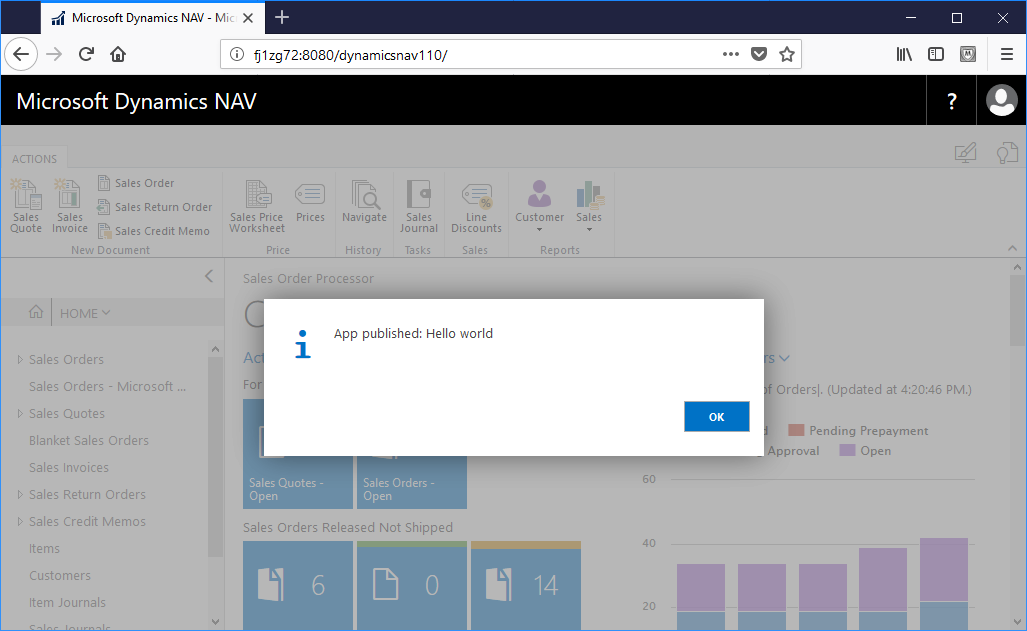
Step 8 – Run the project by means of Ctrl+F5
… and it worked. The web client opened up showing, when click on the Customers link the message as programmed in the HelloWorld.al on the OnOpenPage trigger on Page 22.
Note
With a standard (demo) installation, that includes the Web Server Components and the Modern Development Environment options, many of the above is already setup.








Hi Darren, no not standard. You might build an extension to VSCode to do that 😉
To enable debugging …
…. NetFx40_LegacySecurityPolicy setting to false in Microsoft.Dynamics.Nav.Server.exe.config
Requires a server restart
https://docs.microsoft.com/en-us/dynamics-nav/developer/devenv-debugging